Implementierung eines einfachen consent manager - klaro.js

Klaro ist meiner Meinung nach einer der best zu implementierenden consent managers. Klaro.js selbst steht unter der BDS-3 Lizenz.
Die Integration ist relativ simple, diese werde ich hier am Beispiel von Google Analytics mit dem Standard "Allgemeinen Website-Tag(gtag.js)" Snippet durchführen.
Wie funktioniert klarojs ? Die Grundfunktion ist jedes script Tag welches ein Tracking script lädt oder den Start eines Trackings, oder ein Cookie setzen möchte, wird mit dem type="opt-in" angegeben. Der Browser wird dann den Javascript code nicht ausführen bis der script type einen value bekommt mit welchem der Browser Arbeiten kann. Zum Beispiel text/javascript Zur Veranschaulichung ein normales script Tag in html:
Um nun das eigentliche Tracking von Google Analytics zu unterbinden genügt es wenn wir uns auf das 2. script Tag konzentrieren.
Hier ist nun der überarbeitet Tag für Google Analytics
Hier haben wir nun folgenden Attribute dem Script hinzugefügt:
data-name="googleAnalytics" data-type="application/javascript" type="opt-in"
mit data-name geben wir den Block einen identifier damit klaro unser script nacher wieder findet und der Einstellung durch den Nutzer zuordnen kann.
data-type beinhaltet den original type von diesem Block, type bekommt den Wert opt-in damit der Browser das Javascript nicht ausführen wird, da er diesen type nicht kennt.
Klaro config und Implementierung des klaro.js script
Wenn Du deine Seite nun neu lädst wirst du festellen dass nichts getracked wird es wird aber auch noch nicht nach einer Einwilligung gefragt. Um dies zu implementieren müssen wir nun noch das klaro.js script laden, und danach die config für den consent Manager erstellen.
Füge deinem Header einfach folgende Zeile hinzu:
Nun fehlt noch die config, hier ist eine kleine Beispiel config:
Kurze Erläuterung zur config
Dinge welche Du anpassen musst:
- privacyPolicy (hier muss ein relativer oder absoluter Link zur Datenschutzerklärung von deiner Seite eingefügt werden)
- mustConsent ( true/false true = klaro öffnet sich beim ersten Besuch eines Nutzers deiner Seite, false der Nutzer sieht nur unten Rechts eine kleine infobox)
- apps, hier kannst du weitere Elemente nach dem Schema von Google Analytics hinzufügen ( name= der Wert von data-name im script Tag, title= Der Titel welcher dem Nutzer angezeigt wird, cookies optional. Wenn cookies gesetzt wird Löscht klaro alle cookies welche gesetzt wurden)
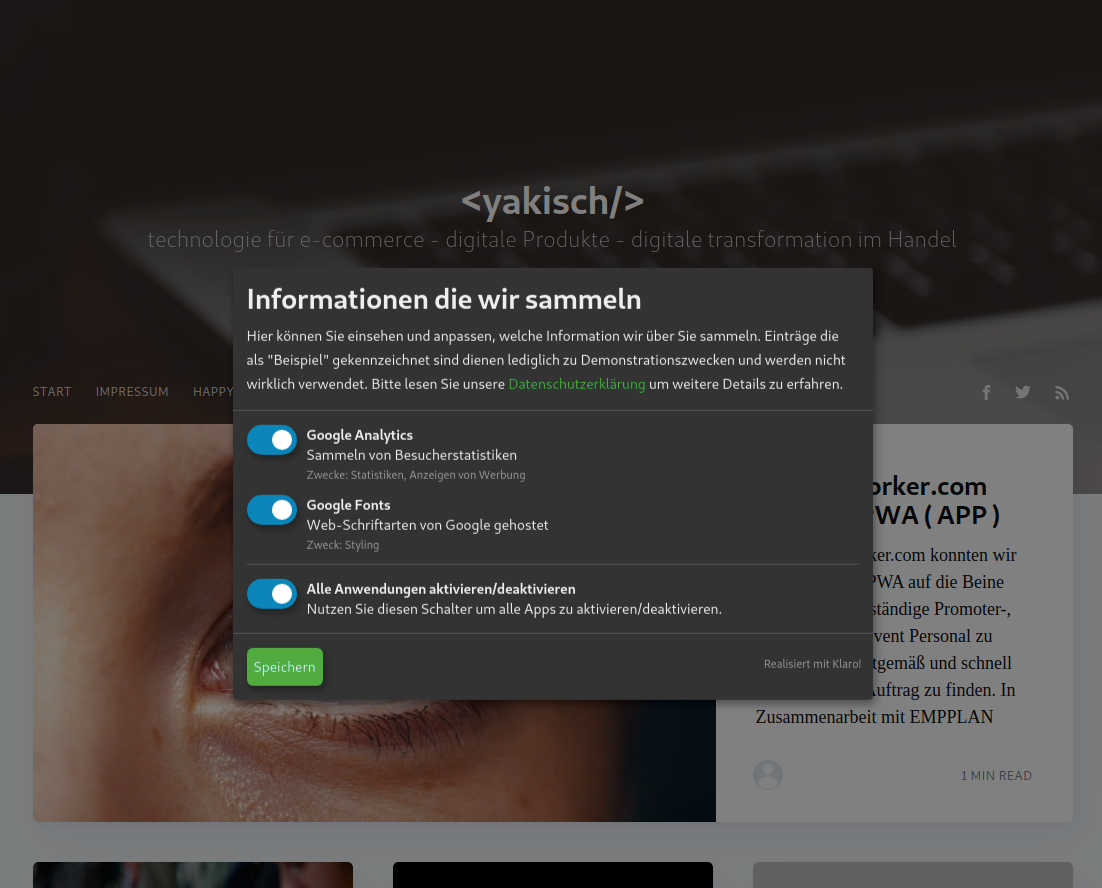
Wenn du nun dieses kleine config script innerhalb deines Body Tags hinzufügst dann wirst du das klaro Modal sehen.

Möchtest Du mehr Infos über das Klaro.js bekommen, wie zusätzliche Konfigurationen und weitere tolle Möglichkeiten wie callbacks nach der Interkation mit dem Content Manager dann empfiehlt sich ein Blick auf die Seite von Klaro.js